Частые ошибки веб-дизайнеров с точки зрения разработки сайтов

Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
Ошибка 1. Не учитывать адаптивную вёрстку и нестандартные разрешения экранов пользователей
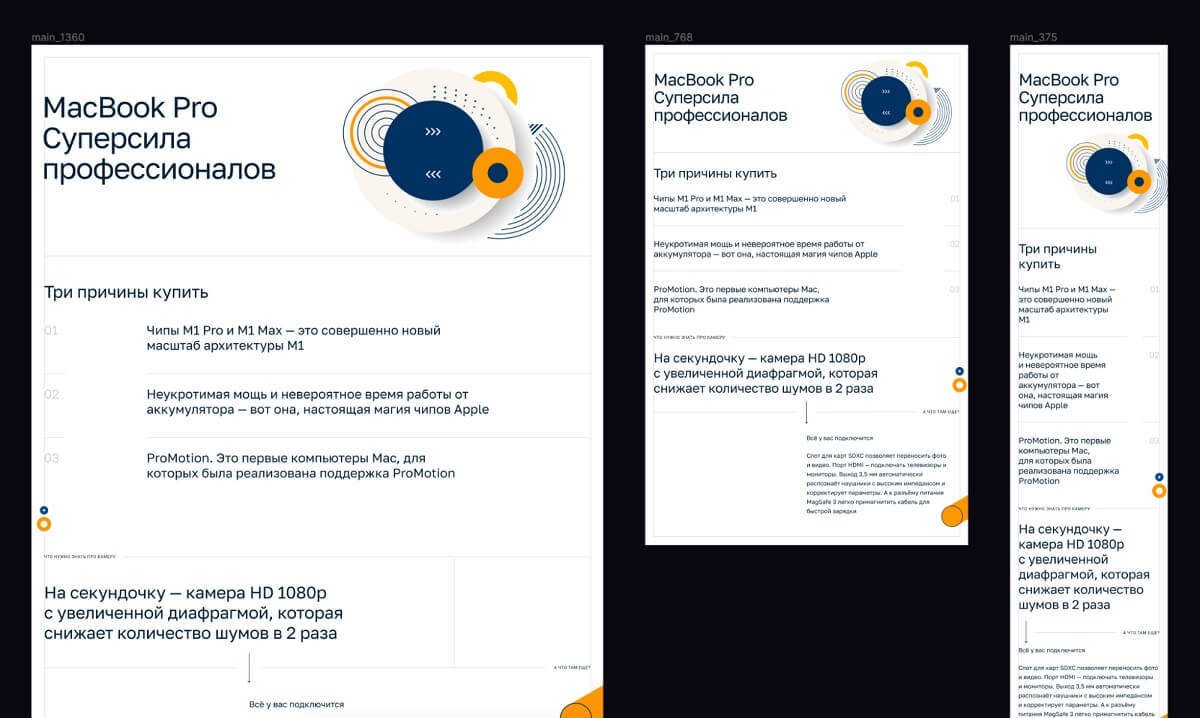
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.

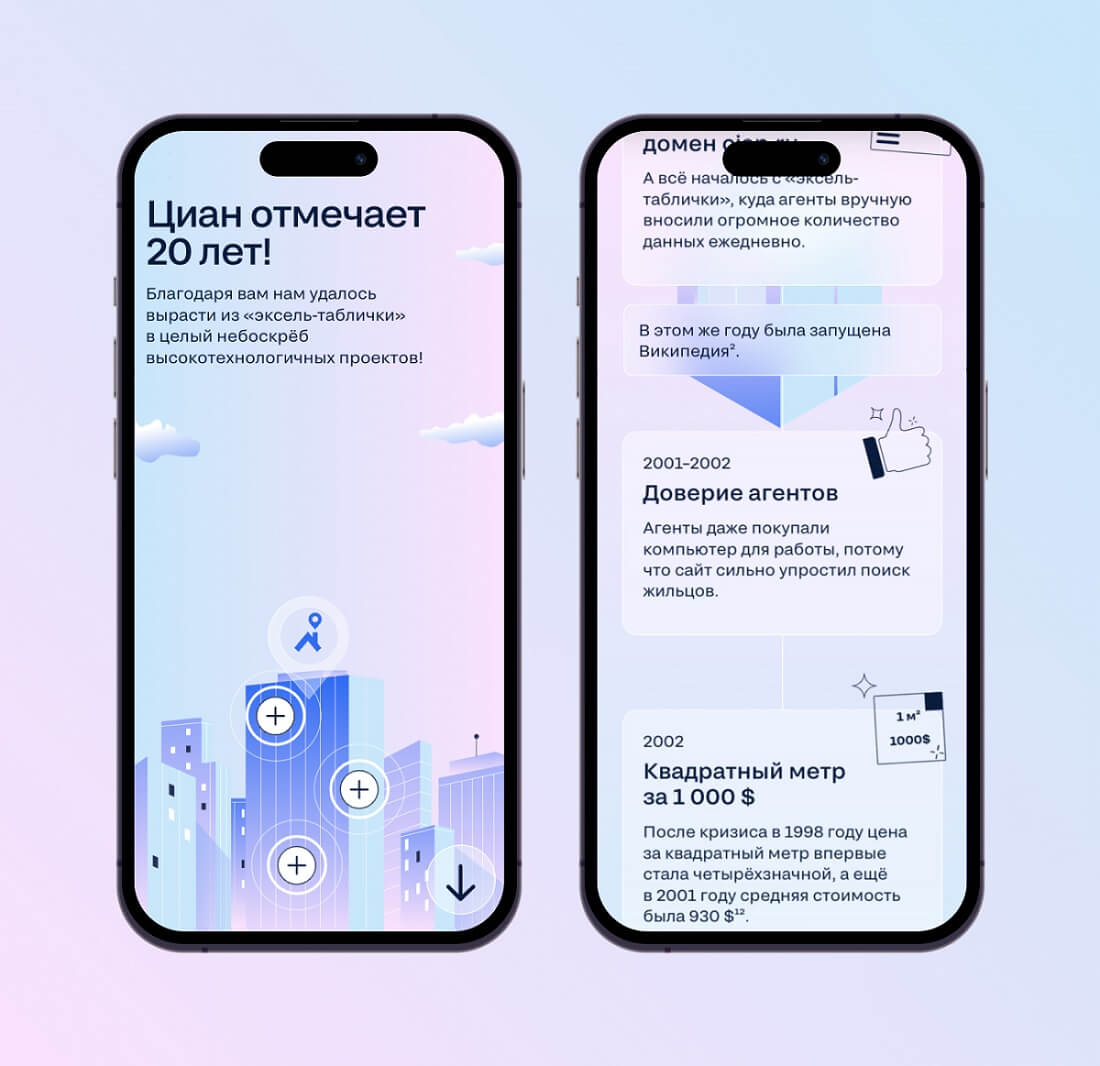
Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.


Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:

Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
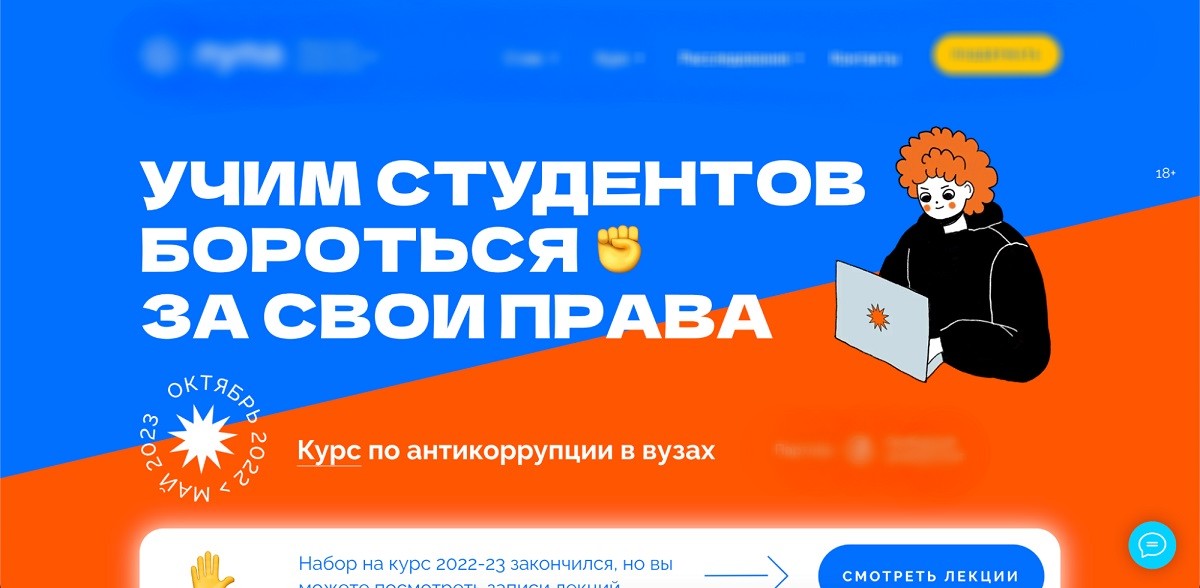
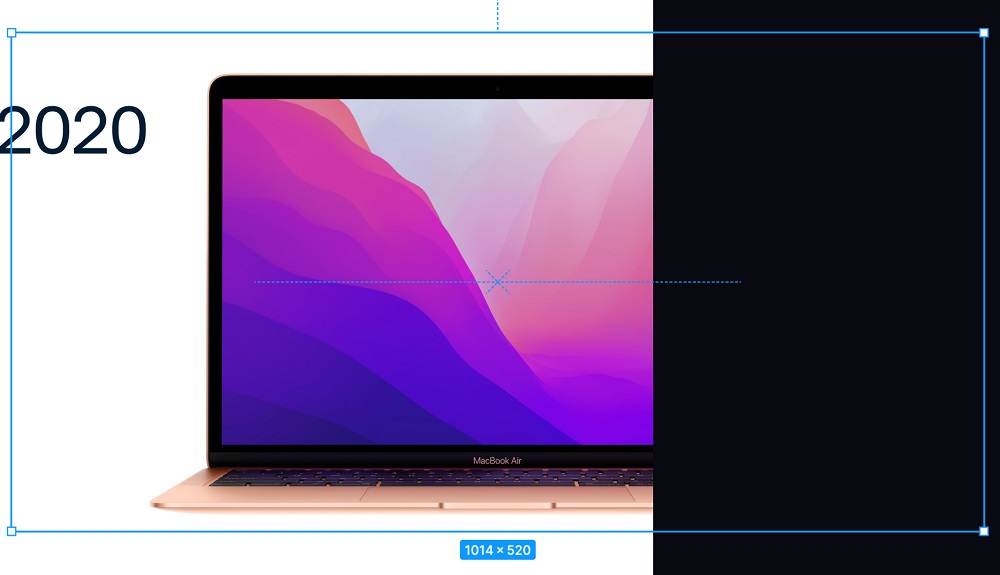
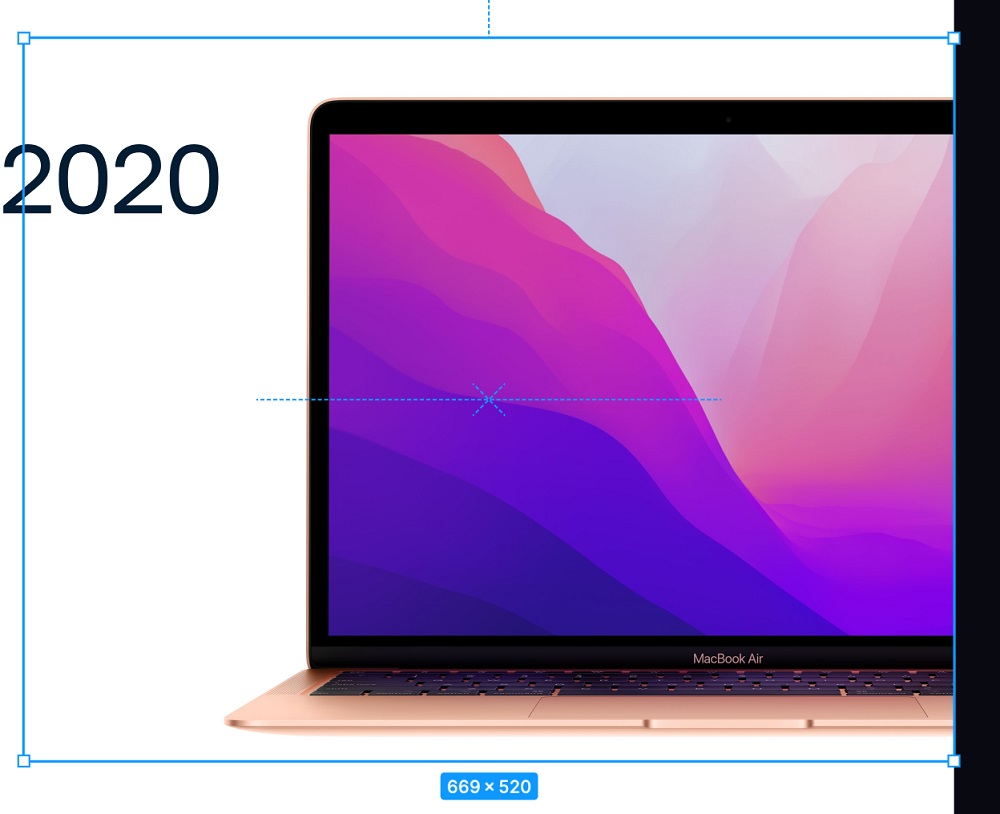
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
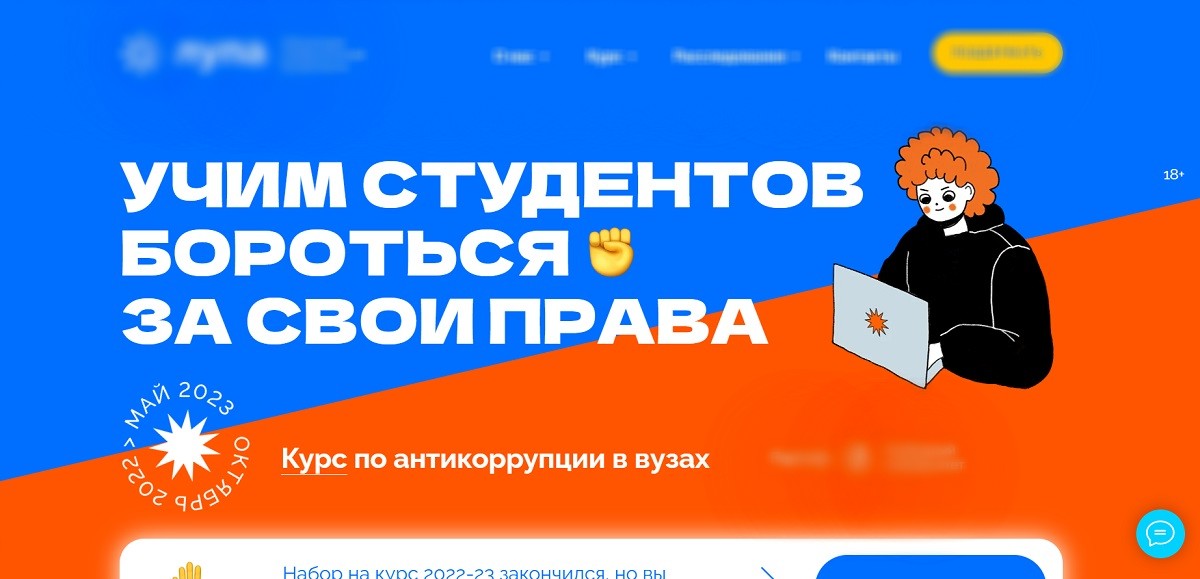
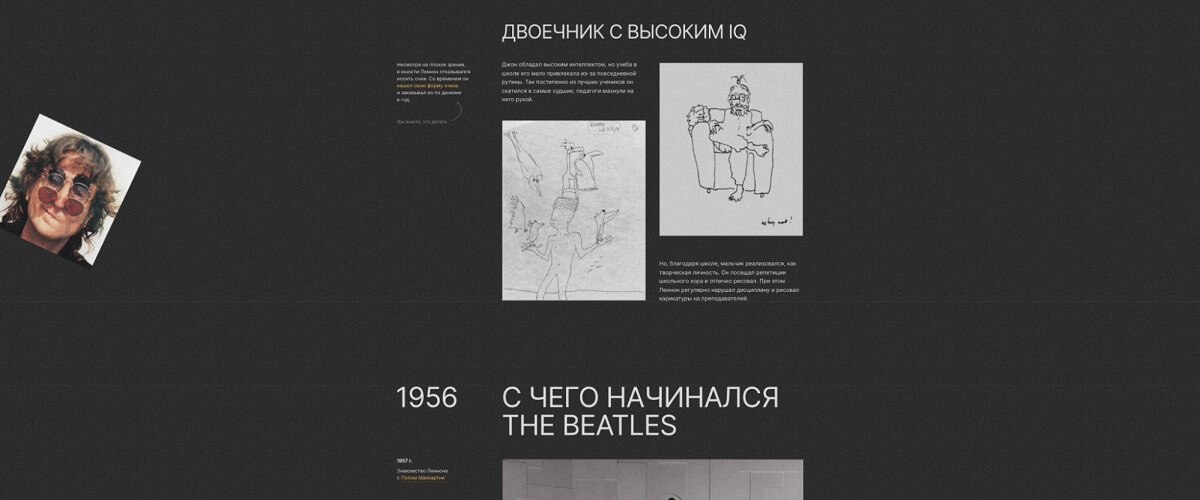
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓



В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:


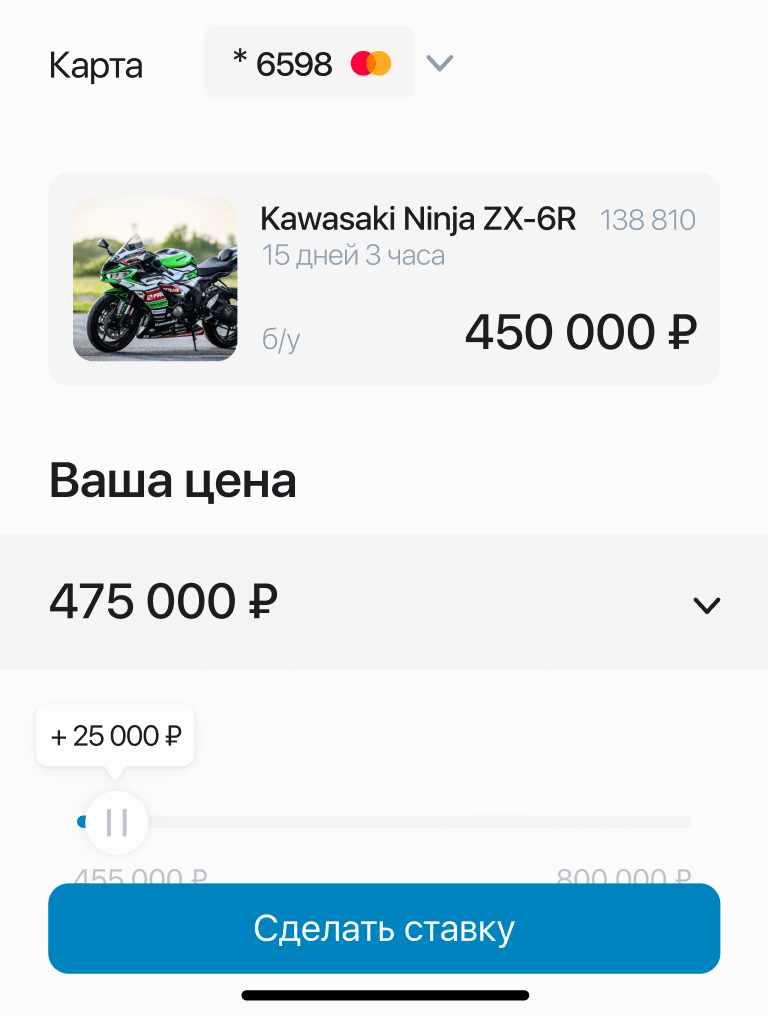
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.

Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
Версия под планшет: почему её можно не делать при создании дизайн-макетов несложных сайтов
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.

Ошибка 2. Не прорабатывать поведение динамических элементов страниц и анимаций
Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
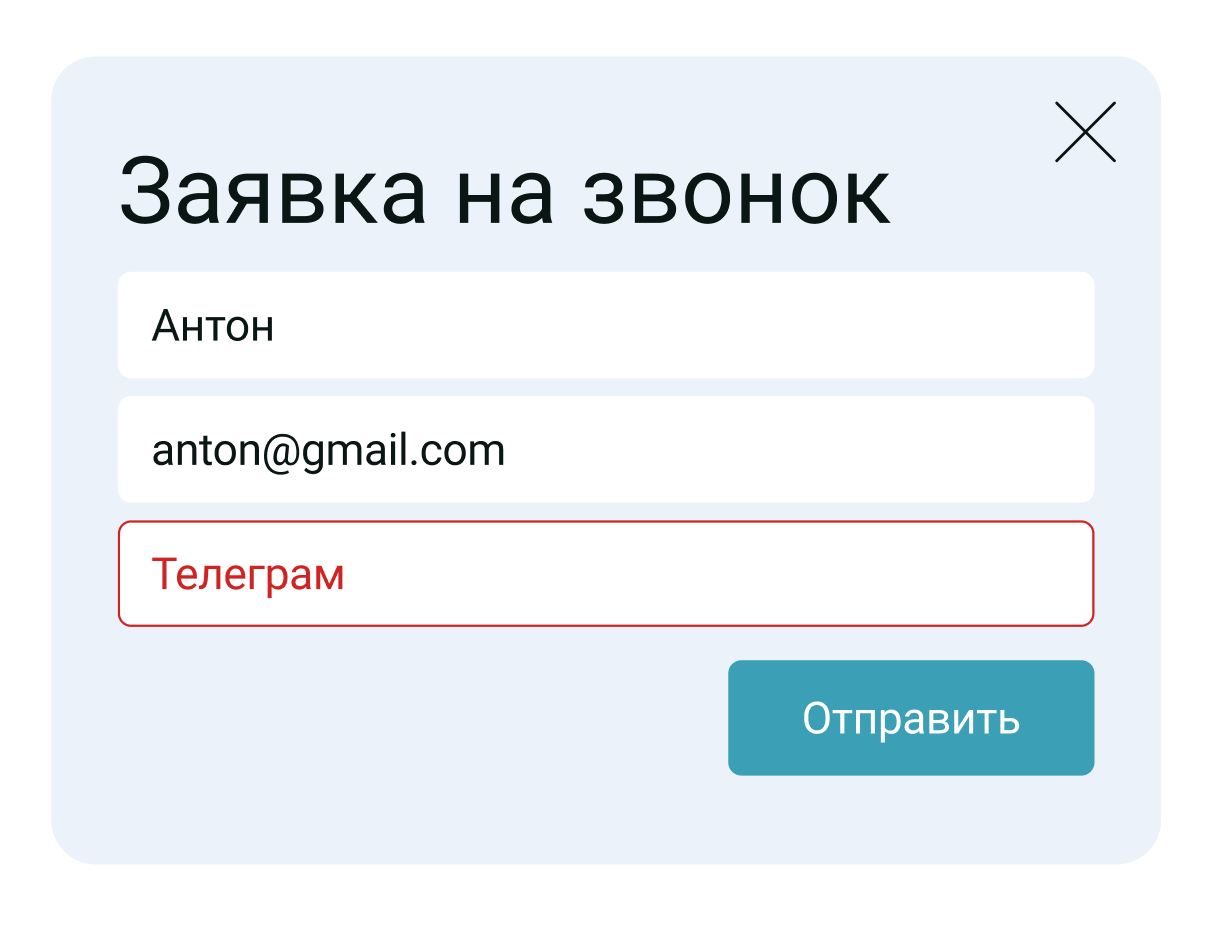
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.

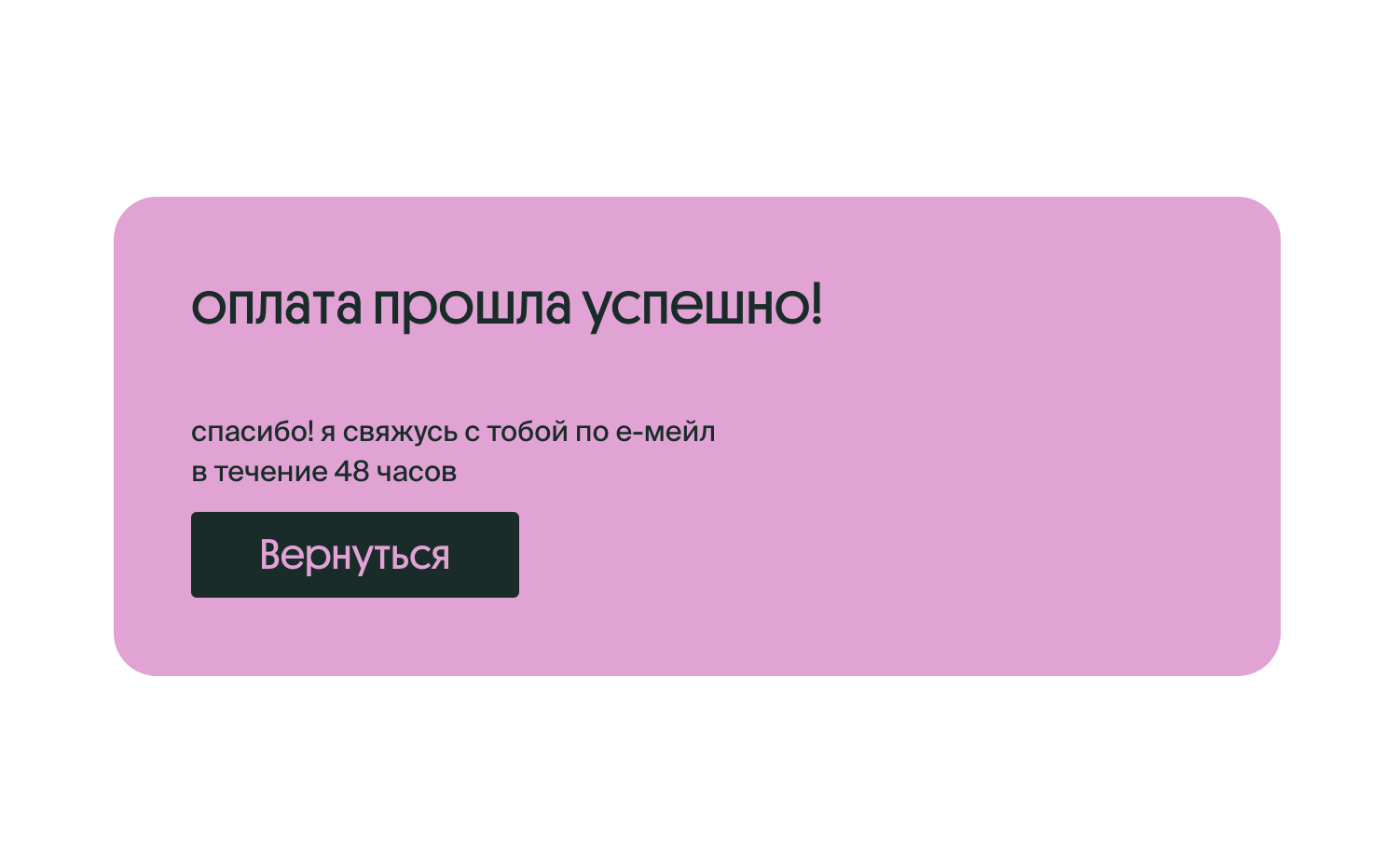
При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.


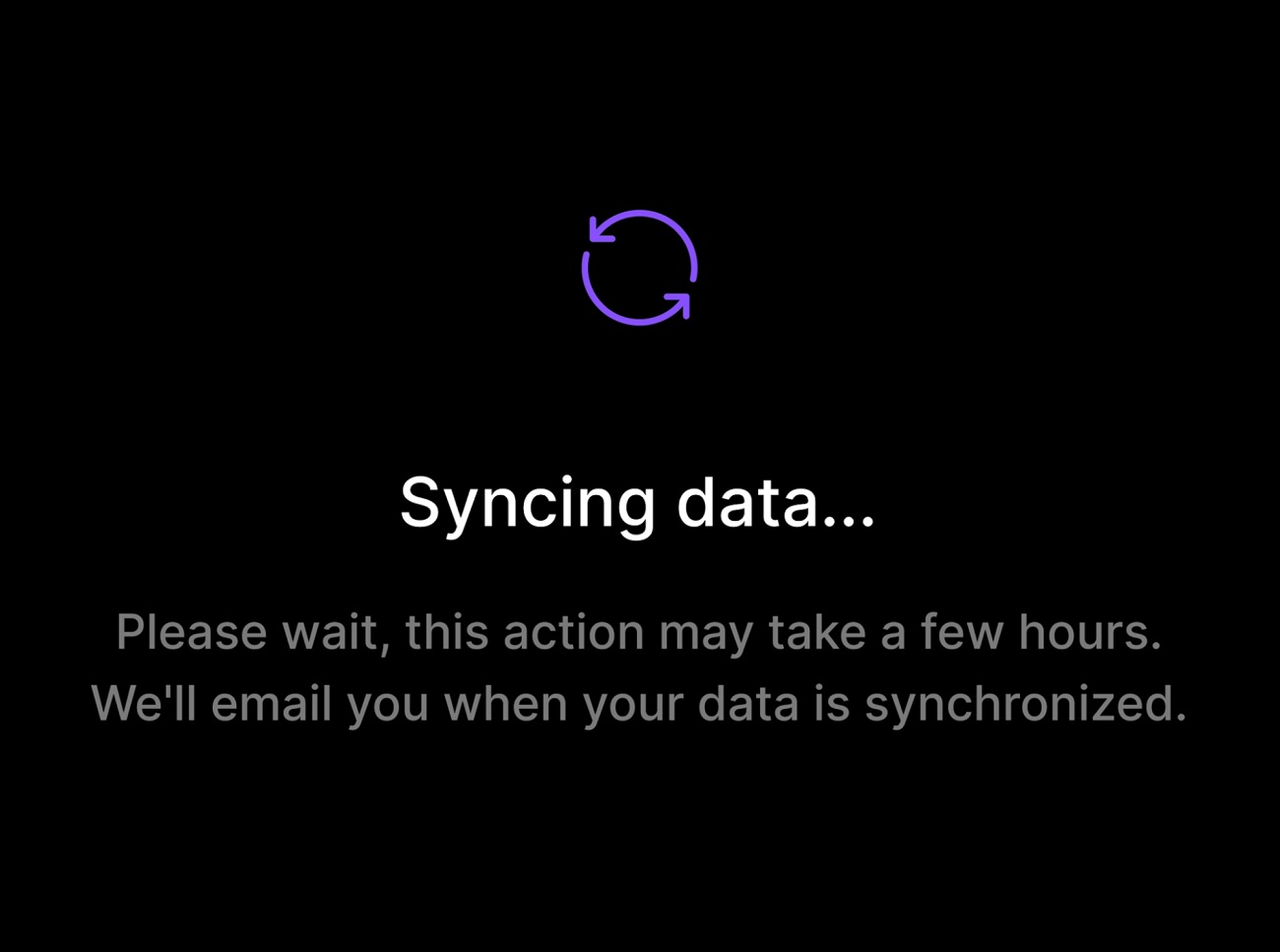
Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.


Ошибка 3. Не интересоваться форматами и типами данных контента, динамически обновляемого на сайте
Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
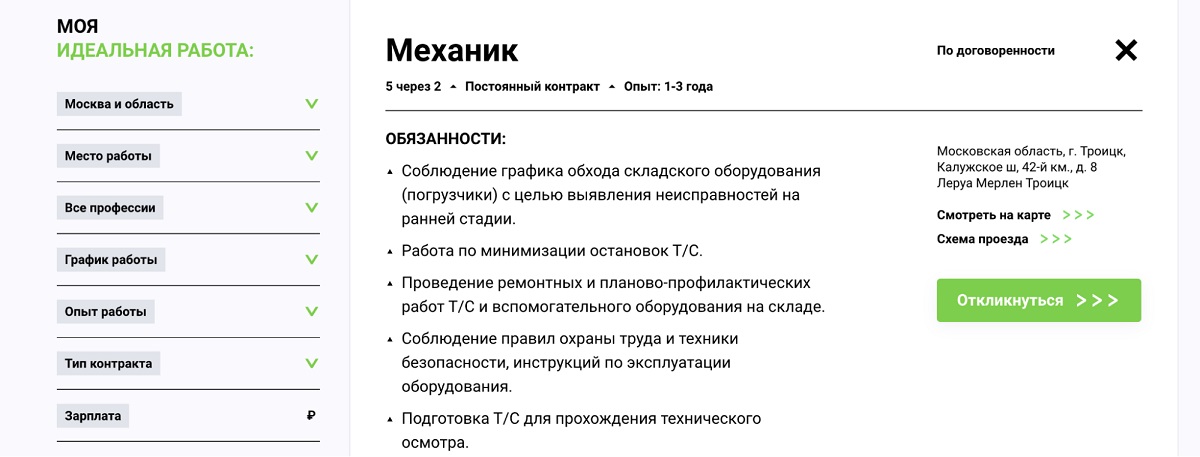
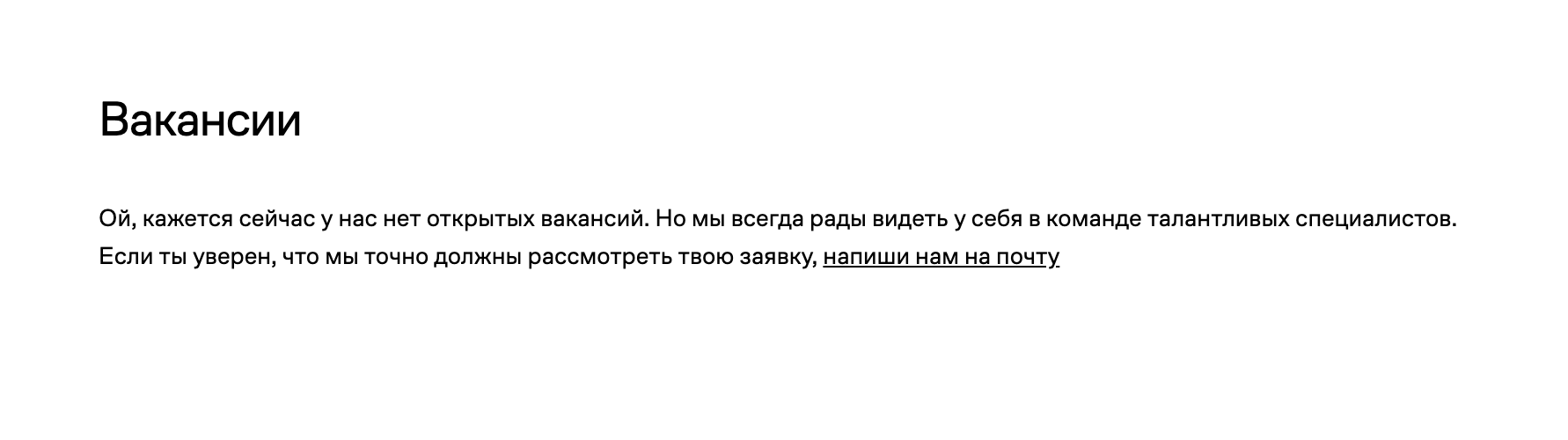
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.

Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.


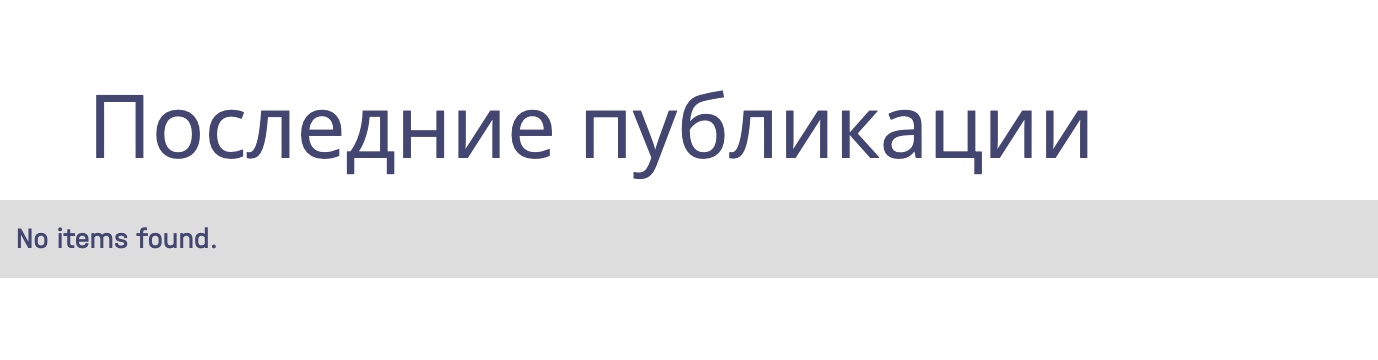
Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.

Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
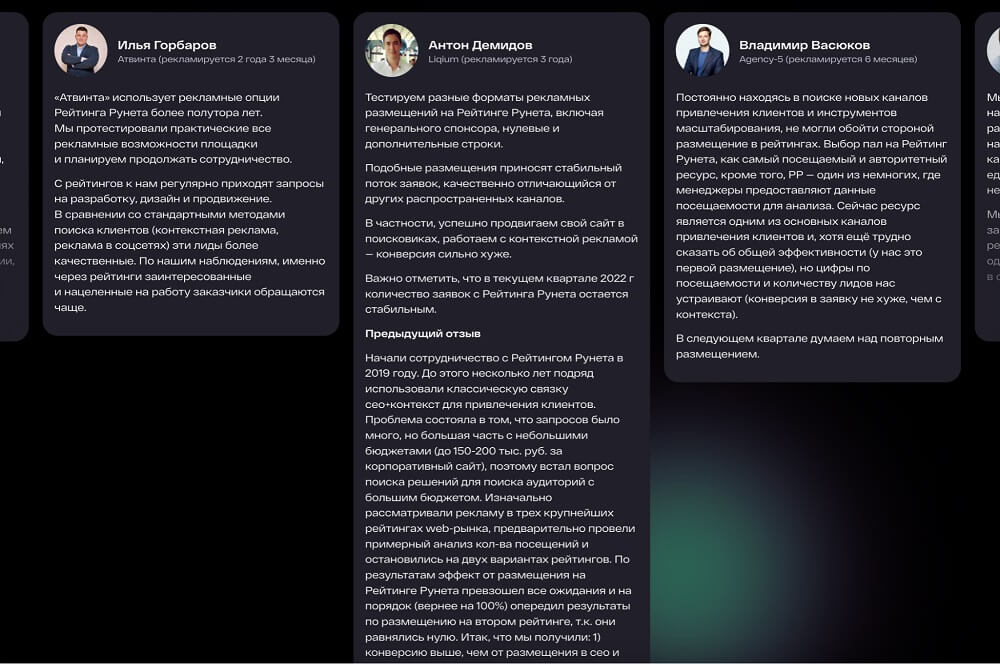
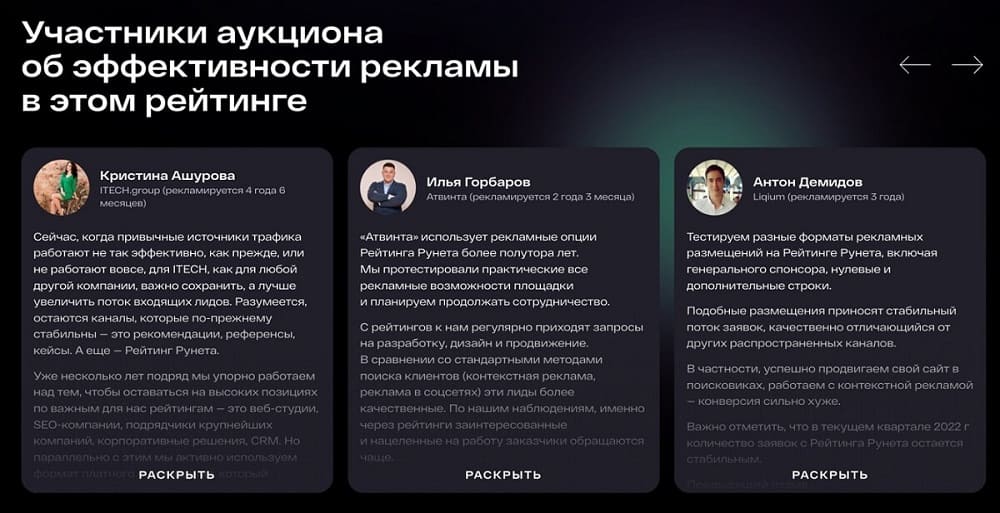
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:

Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.

- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Ошибка 4. Не думать о том, как клиенты будут изменять или добавлять контент после запуска сайта
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.

Ошибка 5. Не использовать одинаковые наборы стилей в десктопной и мобильной версиях
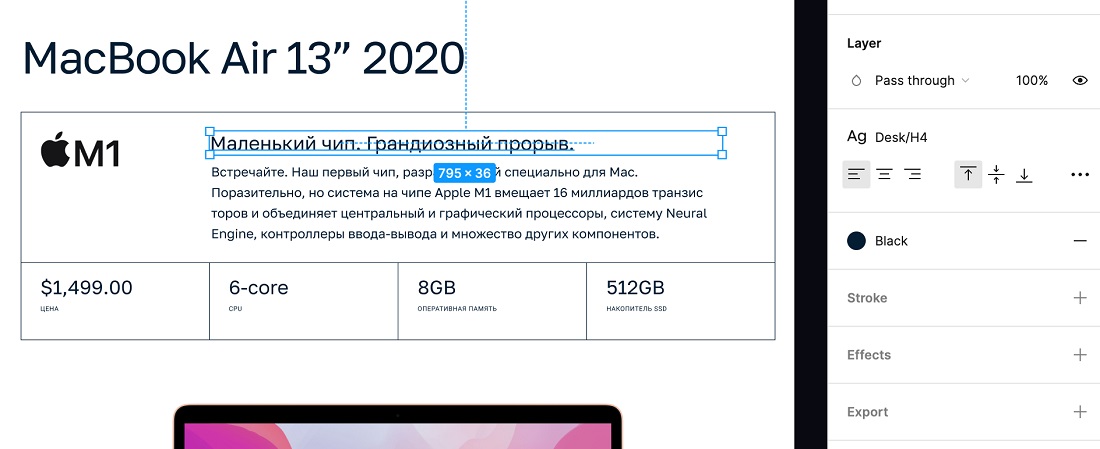
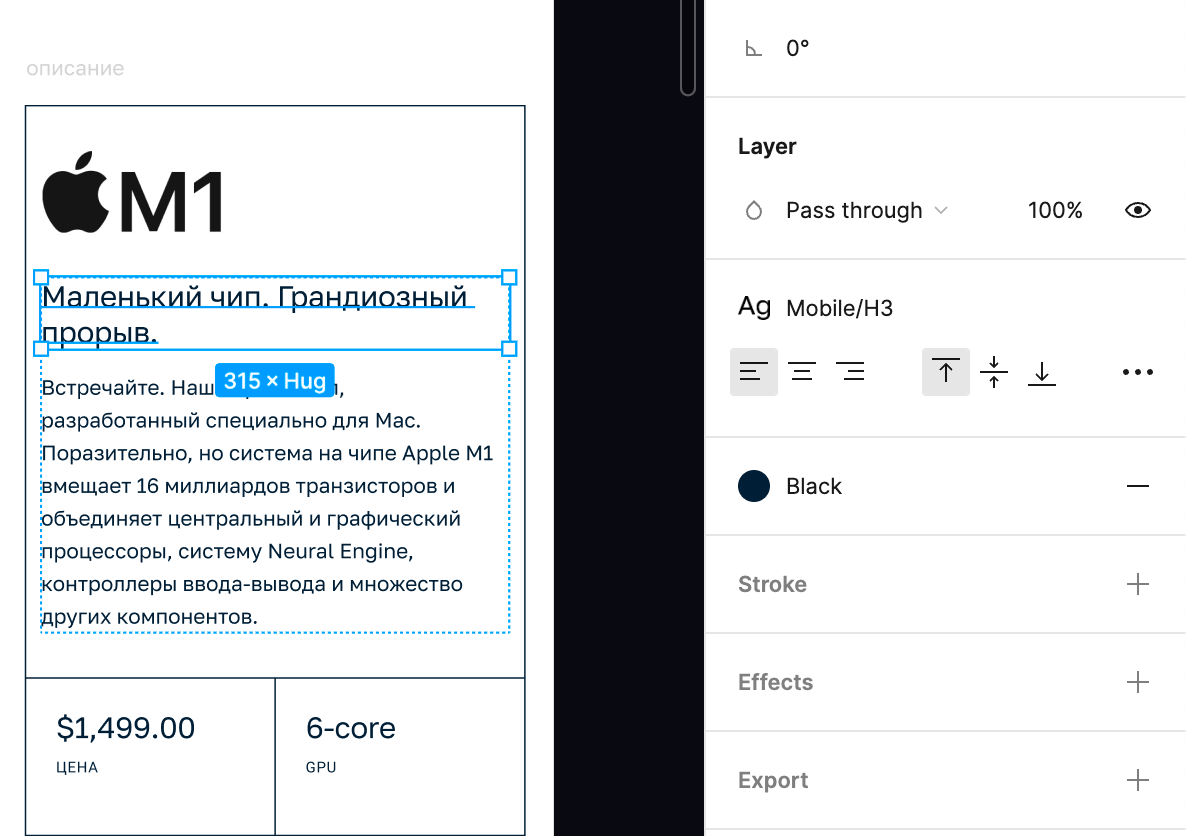
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.


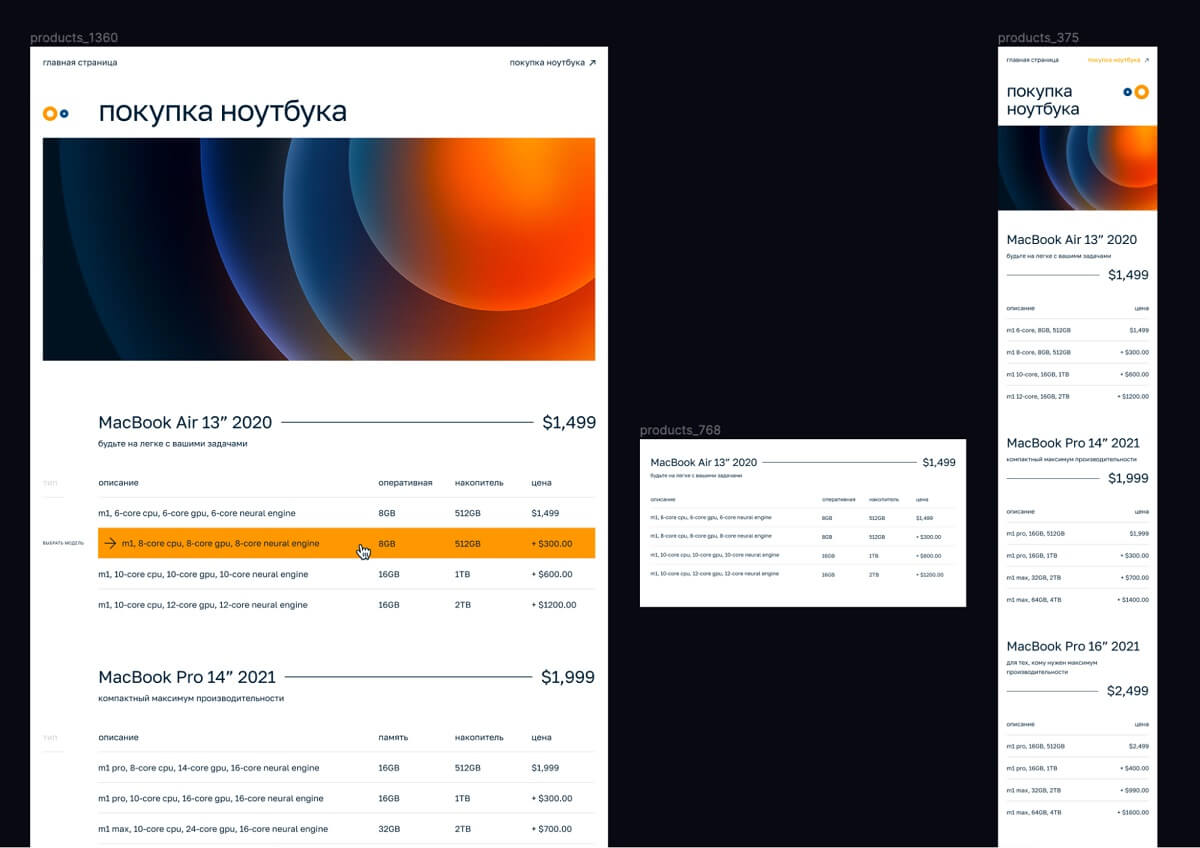
Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
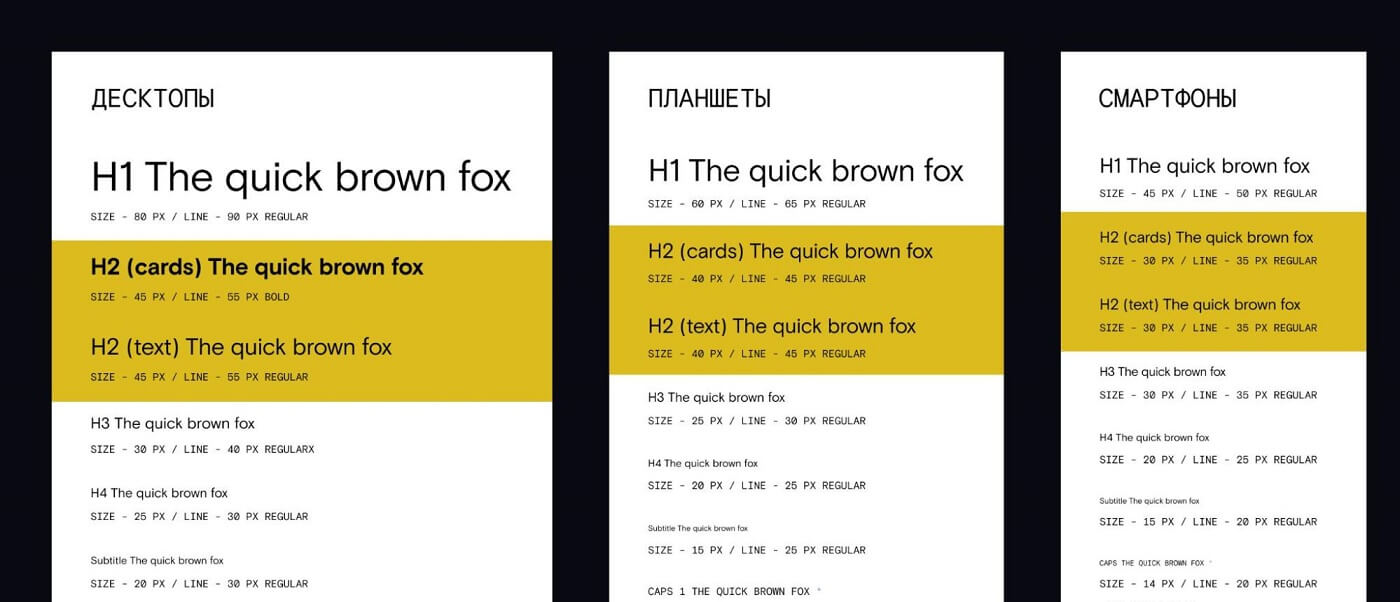
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.

Ошибка 6. Не подготавливать дизайн для разработчиков, рисовать не все элементы
Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.

Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.


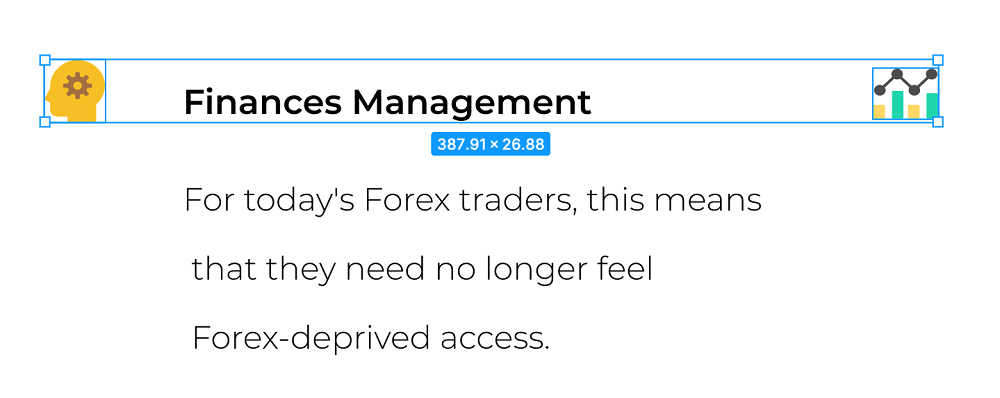
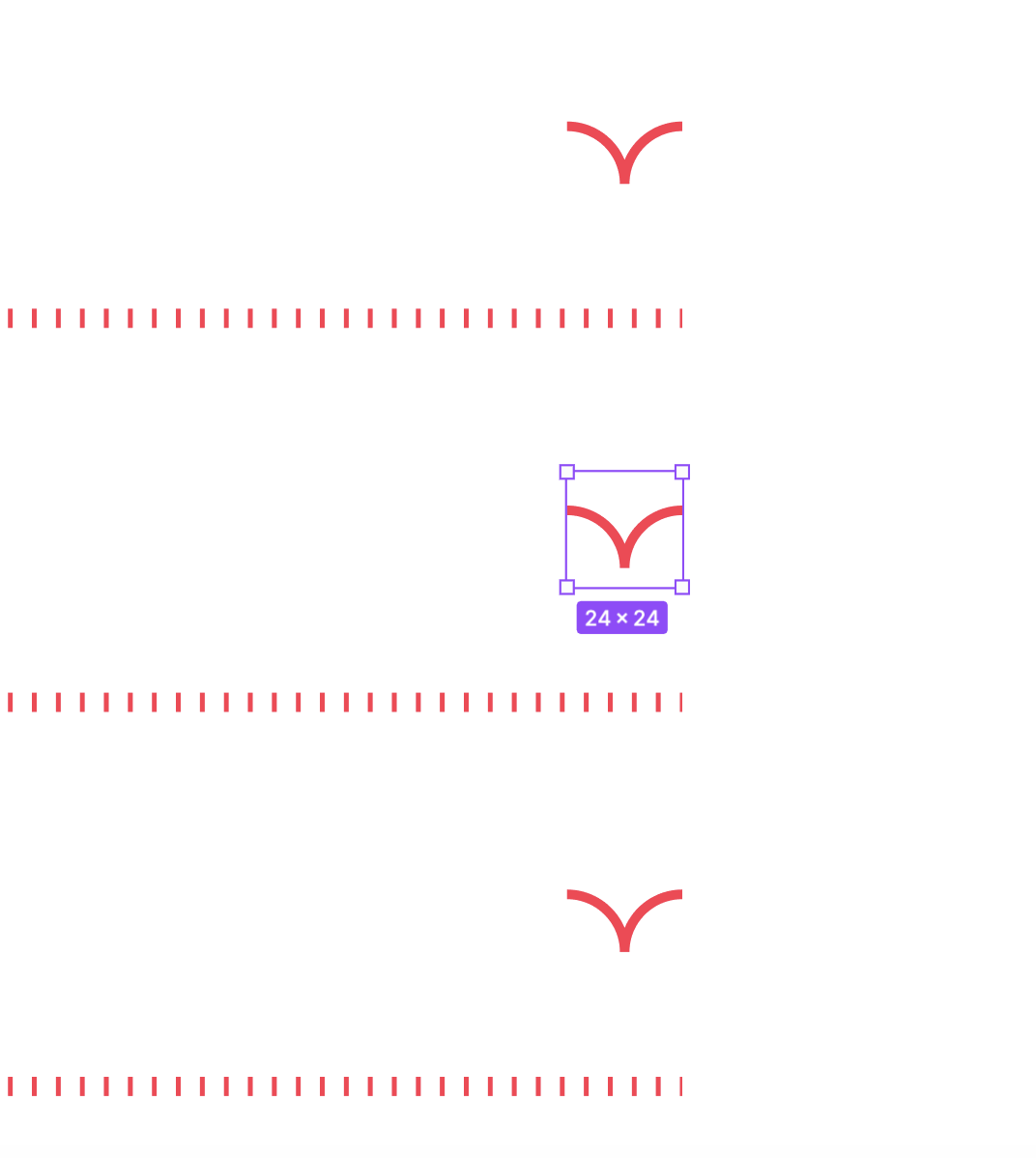
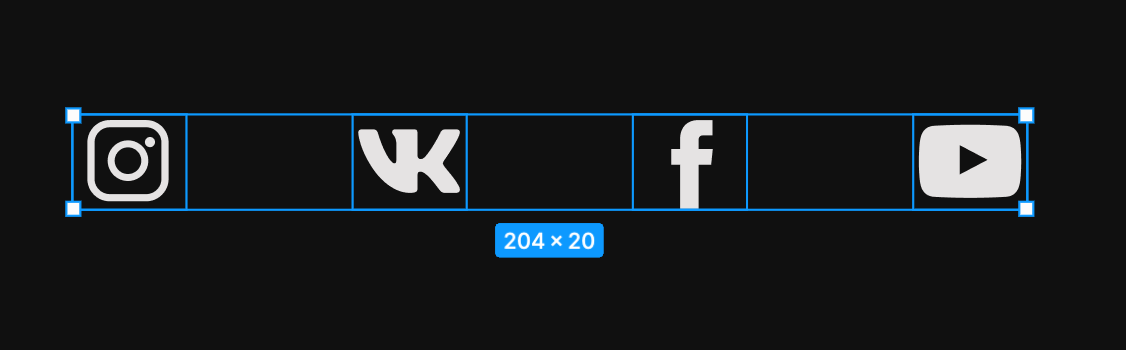
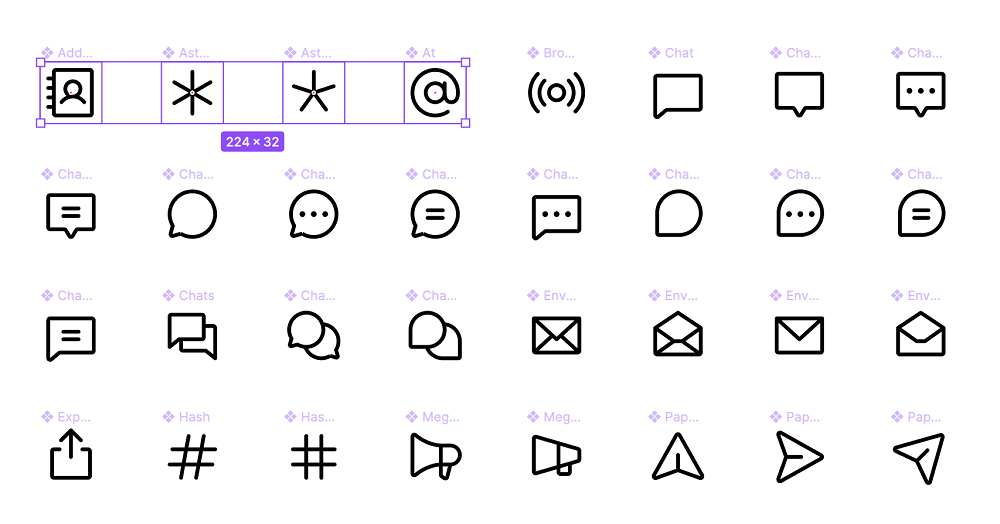
Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
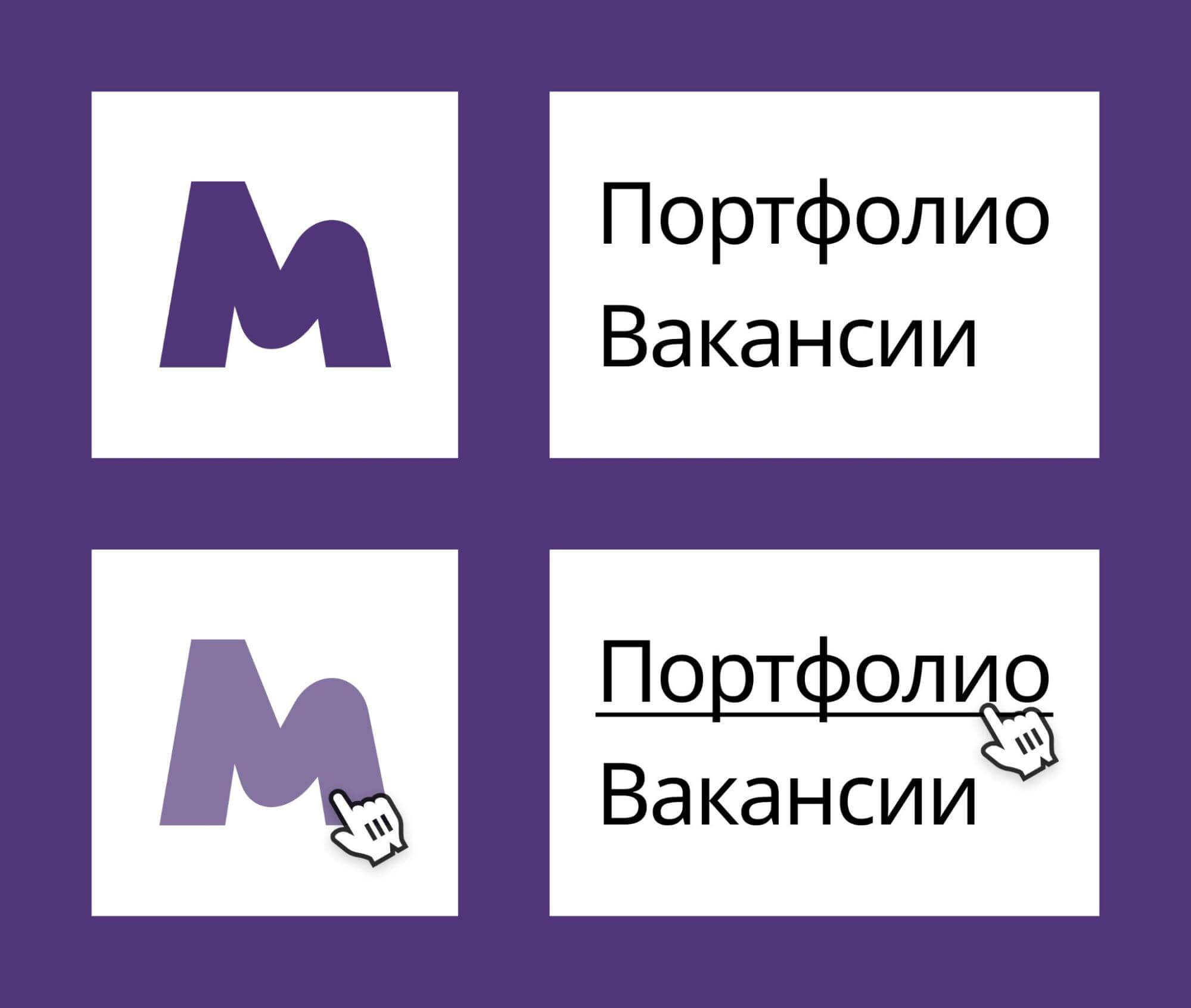
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.

Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:



Как уменьшить количество подобных ошибок или полностью избавиться от них
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
The post Частые ошибки веб-дизайнеров с точки зрения разработки сайтов first appeared on Медиа Нетологии.


 Профессия
Профессия